Туториал по Illustrator - Рисуем векторный ластик

Для многих иллюстраторов, художников, в общем тем кто рисует что либо карандашом, требуется ластик, хотя многие обходятся и без него и сегодня написал небольшой туториал по Adobe Illustrator о том как можно нарисовать векторный ластик ну или другими словами резинку, стирачку и т.д.

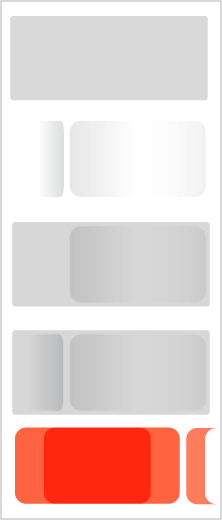
Для начала возьмем инструмент прямоугольник только не первый в списке, а второй тот что с скругленными углами (Rounded Ractagle Tool) чтоб получилось более приближенно к реальности, создадим прямоугольник управляя скглаживанием углов, через клавиши курсора на клавиатуре и красим нужным нам цветов.
Так как у иллюстрации должны быть тени, значит рисуем их. Создаем тем же инструментом два прямоугольника и заливаем градиентом от серого к белому и серый-белый-серый.
Накладываем сверху на будущую иллюстрацию ластика и задаем режим мультиплей обоим объектам оттенка, а также делаем прозрачность порядка 50% (тут надо эксперементировать)
Ну и сделаем ластик типа слоенный, с красной вставкой, для этого скопируем обьект тени, покрасим в красный цвет и делаем дубль (копирование или дублирование можно делать используя кнопку Alt, тоесть когда захватили обьект и тяните, зажимаем Alt и копия готова). Далее аккуратненько накладываем обьект на объект чтоб на выходе получалась красивая типа с загибами полосочка, ну и обрезаем с помощью Pathfinder.
Имея полоску накладываем на общую иллюстрацию и опять задаем объекту режим мультиплей и прозрачность.
блог Художник-Иллюстратор


Большое спасибо за статью! Давно искала нечто подобное, так как самостоятельно нарисовать векторный ластик не получается. Только непонятен один момент.. "задаем режим мультиплей" - это где найти?
Спасибо.
это в разделе Transparency если не открыта то находится в верхней панеле Window-Transparency