
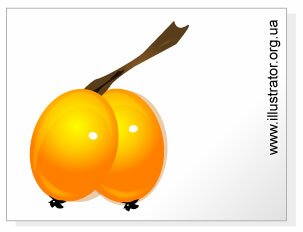
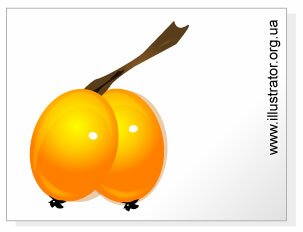
Многие дизайнер или иллюстратор работают с иллюстрациями предназначенными для этикеток той или иной продукции, и в связи с этим решил добавить на свой блог illustrator.org.ua этот небольшой простенький туториал, о том как сделать иллюстрацию облепихи в векторе.
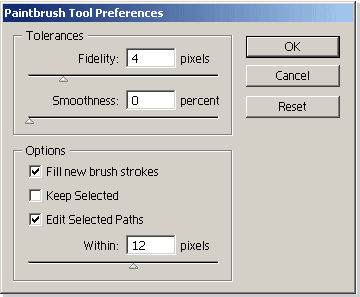
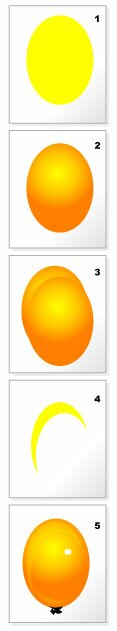
 Как уже догадались будем создавать иллюстрацию облепихи в Adobe Illustrator. После того как создали новый документ обращаемся в панель инструментов и выбираем инструмент Ellipse Tool горячая клавиша (L). Создаем вертикально овал, что и будет контуром будущей облепихи, но это не значит что контур будет присутствовать, как раз наоборот, обращаемся в меню Color, переключаемся на контур и в меню Swatches кликаем на перечеркнутый красной линией квадрат, тем самым отключаем контур.
Как уже догадались будем создавать иллюстрацию облепихи в Adobe Illustrator. После того как создали новый документ обращаемся в панель инструментов и выбираем инструмент Ellipse Tool горячая клавиша (L). Создаем вертикально овал, что и будет контуром будущей облепихи, но это не значит что контур будет присутствовать, как раз наоборот, обращаемся в меню Color, переключаемся на контур и в меню Swatches кликаем на перечеркнутый красной линией квадрат, тем самым отключаем контур.
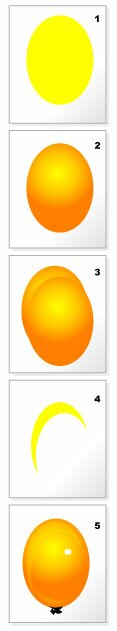
Настала очередь придать векторной облепихе красивый переход цвета, от желтого до оранжевого, для этого переключаем режим градиента в Радиальную заливку, кликаем по дефолтному градиенту от черного к белому, далее переходим в раздел Gradient кликаем по черному ползунку и зажав Alt кликаем в палитре Color на нужный цвет, в нашем случае желтый, тоже проделываем и с белым ползунком, далее имея залитый градиентом объект, надо более контролировано его изменить, для чего идем в меню инструментов и выбираем инструмент градиентной заливке, и заливаем вертикально с небольшим уклоном в сторону как на рисунке 2.
И какже может обойтись без бликом, конечно они обязательная составляющая нашей векторной облепихи, что добавит лоска и натуральности данной ягоде. Для создания блика сделаем нужную форму, для этого отдельно скопируем объект нашей иллюстрации и сделаем наложение один на другой и в панели Pathfinder это одна из вкладок панели Transform и обрежем лишнее кликнув на Subtract from shape area и для завершения операции на Expand. Результат можно процесс и результат можно увидеть на рисунках 3 и 4.
Имея нужную форму для блика, красим ее желтым цветом, при этом в панели Transparency (это там где и градиент), задаем режим Lighten и прозрачность 20%, но конечно можно поэкспериментировать с этими параметрами для достижения лучшего эффекта натуральности векторной иллюстрации. И накладываем на основной объект будущей иллюстрации. Таким же образом делаем блик внизу и конесно не забудьте поставить маленький белый кружочек, который придаст больше жизни облепихе.
Остается добавить последний объект в иллюстрации облепихи, это хвостик, его можно сделать произвольно, насколько позволит ваша фантазия, и залейте черным цветом.
блог Художник-Иллюстратор




 Как уже догадались будем создавать
Как уже догадались будем создавать