Туториал Как нарисовать векторную ягоду в Adobe Illustrator

В связи с некоторыми обстоятельствами в мире этикетки на сладкую воду, родился данный туториал о том как нарисовать векторную ягоду в Adobe Illustrator в данном случае будет векторная вишня, так же без использования мешей. Почему не в Кореле? Все просто, так как до сих пор некоторые фотовыводы не принимают кореловские макеты с использованием градиентов, не говоря уже о тенях, а Иллюстратор с не за памятных времен считался самым надежным векторным редактором под полиграфию.
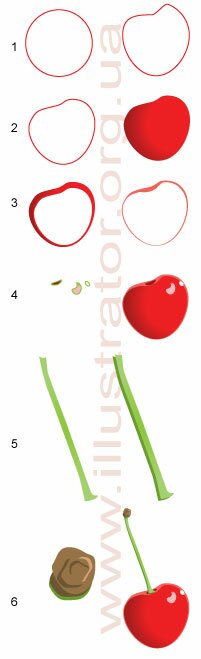
 Ну что ж, пожалуй начнем рисвать ну или создавать будущую иллюстрацию тобишь векторную вишню. Для начала нарисуем векторное тело будущей вишни, для этого нарисуем обычный круг используя инструмент Ellipse Tool (L в скобочках горячая клавиша), по умолчанию Adobe Illustrator создает четыре узла у векторного круга по умолчанию, но так как нам этого мало для должной деформации объекта, в нужный контур ягоды, добавляем еще один узел инструментом Add Anchor Point Tool (+) ну и смотрим на рисунок 1 данного туториала по Адобе Иллюстратор.
Ну что ж, пожалуй начнем рисвать ну или создавать будущую иллюстрацию тобишь векторную вишню. Для начала нарисуем векторное тело будущей вишни, для этого нарисуем обычный круг используя инструмент Ellipse Tool (L в скобочках горячая клавиша), по умолчанию Adobe Illustrator создает четыре узла у векторного круга по умолчанию, но так как нам этого мало для должной деформации объекта, в нужный контур ягоды, добавляем еще один узел инструментом Add Anchor Point Tool (+) ну и смотрим на рисунок 1 данного туториала по Адобе Иллюстратор.
Далее с помощью направляющих узлов, производим деформацию то нужного вида тела будущей векторной ягоды, в этот момент как раз и пригодится добавленный ранее дополнительный узел. Переходим в раздел Swatches и заливаем тело ягоды радиальным градиентом, по умолчанию черно-белый, опускаемся в меню Gradient и кликая например по черному бегунку при этом удерживая зажатый Alt кликаем в палитре на нужный цвет, тем самым задаем цвет, например темно красный, проделываем тоже самое с белым бегунком, только красим красным цветом или более светлым красным цветом, это уже на усмотрение каждого. После берем инструмент Gradient Tool (G) и накладываем градиент как нам нужно, меняя точку начала и конца градиента, также подкорректировать, используя бегунки. В результате получится тело векторной вишни примерно как на рисунке 2.
Теперь рисуем нюанс, который придаст немало шарма и натуральности будущей векторной иллюстрации, для этого, скопируем дважды уже созданное тело вишни и верхнюю копию немного уменьшим при этом зальем белым чтоб было лучше видно манипуляции с объектом, после сдвигаем вниз, как видно на рисунке 3, выделяем обе копии и через панель Pathfinder (Shift+Ctrl+F9 или Window-Pathfinder) кликом на Subtract from shape area делаем вырезку, и красим в блеклый красный цвет.
Осталось только нарисовать темную выемку в виде овала а также пару бликов, которые придадут впечатление свежести векторной иллюстрации ягоды и с самой ягодой закончили. Смотри на рисунке 4.
Нарисуем хвостик вишни воспользовавшись Pen Tool (P) и также как и выше делая копии и срез, наложим тень хвостика тем самым это поможет придать впечатление объема и натуральности, также не положительно скажется использование градиентной заливки чем плашечный цвет, смотрим рисунок 5.
И под конец нарисуем коричневатым цветом фишку на конце хвостика, для натуральности.
Далее можно сгруппировать созданную векторную вишню и копируя и изменяя угол, использовать в этикетках и тд. Готовый EPS или Ai не выкладываю у себя на блоге illustrator.org.ua, так как любой дизайнер или иллюстратор может подобную векторную ягоду сделать открывши Адобе Иллюстратор, главное не лениться, то что нету времени это не отмазка, у всех его нету, а раз попробовав нарисовать в векторе и иметь практику, в будущем не искать по интернету в поисках «А может кто выложил», а сел и сделал, сильно сэкономит время, да и тем самым повысится уровень профессионализма.


Имея скромный опыт работы с фотошопом и пэинтом, даже не доводилось никогда смотреть в сторону других редакторов. Спасибо за туториал, наверняка пригодится, но сразу рисовать не стану, нету времени =) Полистал блог и понастольгировал, в детстве мечтал рисовать мультики, да как-то не довелось... А Вы пробовали?
Давно хотела разобраться с фотошоп, все руки не доходят, попробуем!
Денис постоянно пробую мультики рисовать для меня тема 2д анимации очень интересна.
Albina а при чем тут Фотошоп?
Интересные вещи можно делать вашим Adobe Illustrator. Подскажите пожалуста где можно скачать человеческую верси?
Спасибо за урок, пробовал как-то рисовать в этом редакторе, не совсем хорошо получалось, а у вас тут различные уроки буду заходить брать на вооружение технику рисования.
Далеко не всем дано добиться стоящего результата, надо что бы руки росли из правильного места...
Что бы получить результат, надо еще что бы руки росли из правильного места...
Всегда поражался, как можно рисовать такое в 2Д. Ладно еще растровая графика, там я кое-что могу, но вот в векторе...
Зато такая графика, просто здорово смотрится на просторах интернета, как родная! А вот некоторые "тяжелые" растровые коллажи из фотошопа (если они очень хорошо сделаны) неплохо бы смотрелись и в рамке на стене, как картина.
А чем не искусство?..
Большое спасибо. Появилась еще одна мысль, но она требует сильной реорганизации старой мысли, займусь завтра. И сразу поделюсь информацией с читателями блога!
Раньше не пробовал рисовать в иллюстраторе, а сейчас понял что это тоже качественный и удобный инструмент.
Спасибочки! Попробовала - получилось! А раньше в иллюстраторе только мышек анимировала)
Adobe illustrator конечно прикольный, подумываю о более подробном изучении.
Пытаюсь сделать подобную вещь уже 3 дня, но по непонятным мне причинам выходит криво...
У меня тоже почему-то не выходит. Все как на картинке, то растягивается очень. Я один такой или еще кто-то есть?
Что именно растягивается? Что именно не получается?
выше, у кого иллюстратор ТОЖЕ качественный инструмент, АНИМАЦИЮ делают в иллюстраторе, три дня пытаются сделать не открывая иллюстратор, и других, стояла другая задача... следующие строители и тд, также останутся без ссылки.
Классно все обьяснили. Сейчас попробую.
С таким объяснением все без проблем получается и можно чему-угодно научиться!
Спасибо за познавательный урок. Для таких новичков, как я очень полезны такие уроки. Еще раз спасибо.
ой прикольные вишенки получились спасибо за урок)ждёмс ещё чего-нить ))) было бы круто видео к уроку ещё!
Отличный блог, всё очень понятно и доступно написано, а сама люстра вроде бы и проста в использовании но нарисовать такую вишню у меня не получалось, до встречи с этим постом. Автору респект!
Может не в тему но все же, опубликуйте урок как вырезать изображение с фотографии в фотошопе... т.е. есть фотка (конкретный пример: с дочкой) хочу вырезать от туда дочь и поместить на другой фон... как вырезать изображение без "косяков"? Когда я вырезаю, то вырезанный обьект получается с углами, ну вообщем не красиво
Максим, таких уроков как вырезать изображение с фотографии в фотошопе, большое множество уже существует, в связи с этим не вижу смысла в этом.
На вскидку, можно смягчить углы указав у лассо Feather где-то 5px, вместо ноля по умолчанию, но это тоже не выход, так как все углы выделения будут сглаживаться, в том числе и те который должны быть острыми. Как вариант, используйте маску вместо лассо, создали маску, затем обводите кисточкой с черным цветом не нужное, если захватили нужное, взяли белый цвет и поправили.
Спасибо, очень доступное разъяснение. Я только начала изучать иллюстратор, поэтомму данный урок мне весьма полезен! Все гениальное просто)
Ой. спасибо вам за ягоду=))))